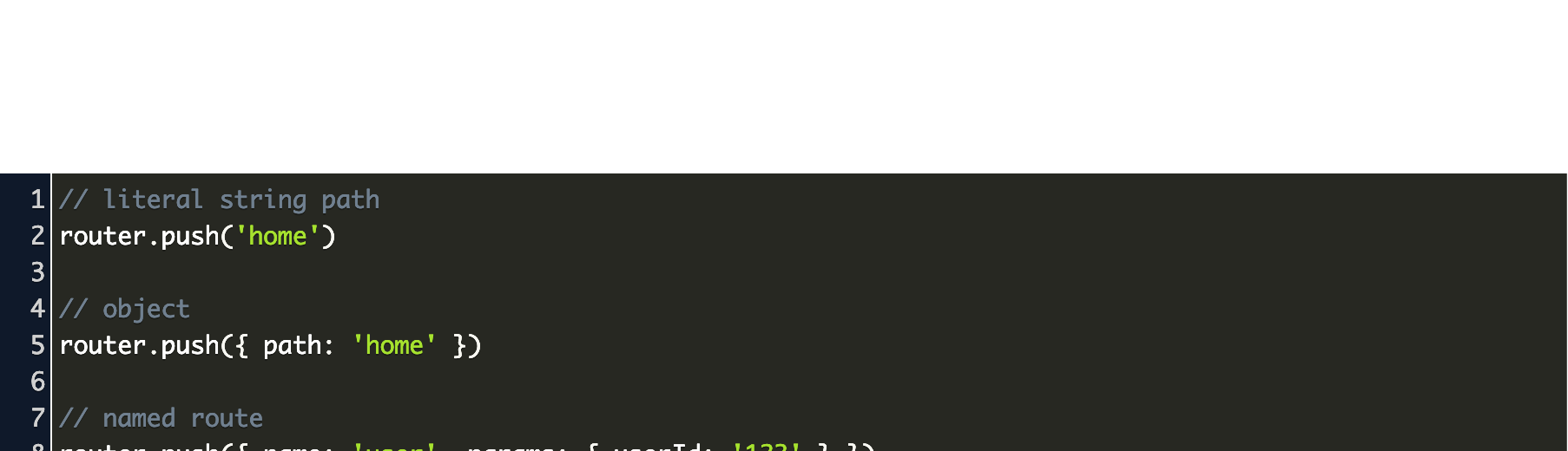
Using $auth module's redirect in tandem with $router.push in Nuxt.js | by Abrar Shariar | Console.log() | Medium
using `$route.push({name: 'name', params: { sample: 'sample' }});` Router Push with params doesnt send the params to the next Route. · Issue #9122 · nuxt/nuxt.js · GitHub
router.push doesn't work correctly with two dynamic parameters · Issue #8304 · nuxt/nuxt.js · GitHub

Why dynamic routing is not working as expected in Nuxt js when data coming from vuex or localstorage? - Stack Overflow