webkit-line-clamp text overlapping if there are lists element inside the container element on safari browser - Stack Overflow

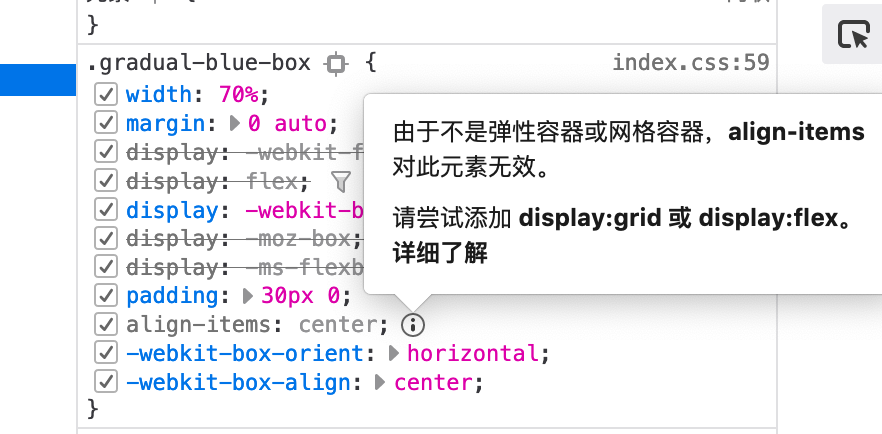
Autoprefixer on Twitter: "Autoprefixer 9.6.1 was released. In this version, it finally stopped to trim prefixes in @webkit multi-line text truncating by `-webkit-box-orient: vertical; -webkit-line-clamp: 2`. https://t.co/tgqSHlYIsh https://t.co ...

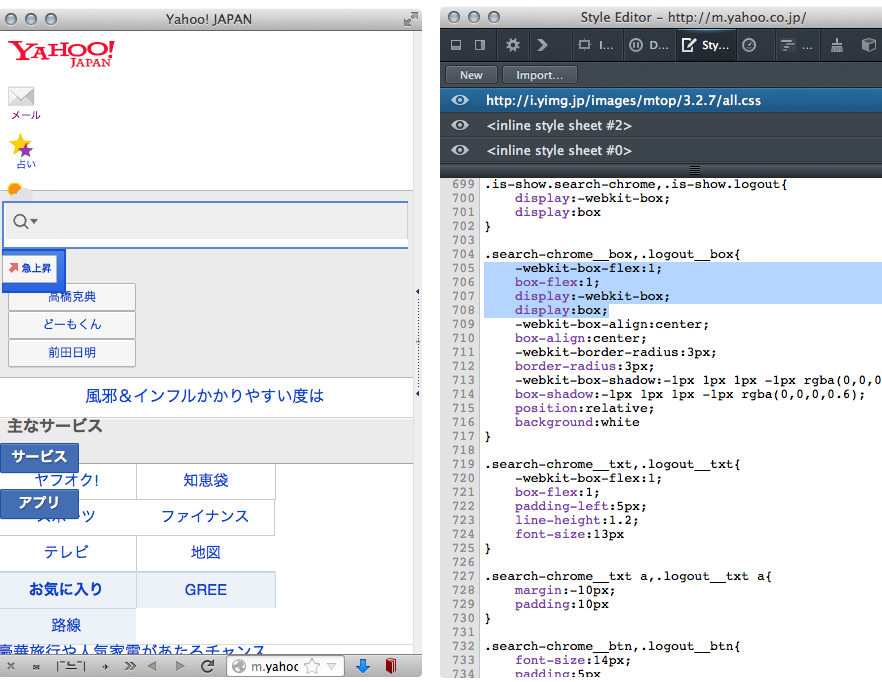
Marco Kuiper on Twitter: "CSS flexbox is awesome, but needs prefixes. @prefixfree can help you out http://t.co/sFl4Ctoic0 @zomigi #fronteers13 http://t.co/yrusXaB0Kd"