How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - Angular - Helperbyte

How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - Angular - Helperbyte

How to display a navbar component after logging in without reloading the page in angular 12 - DEV Community

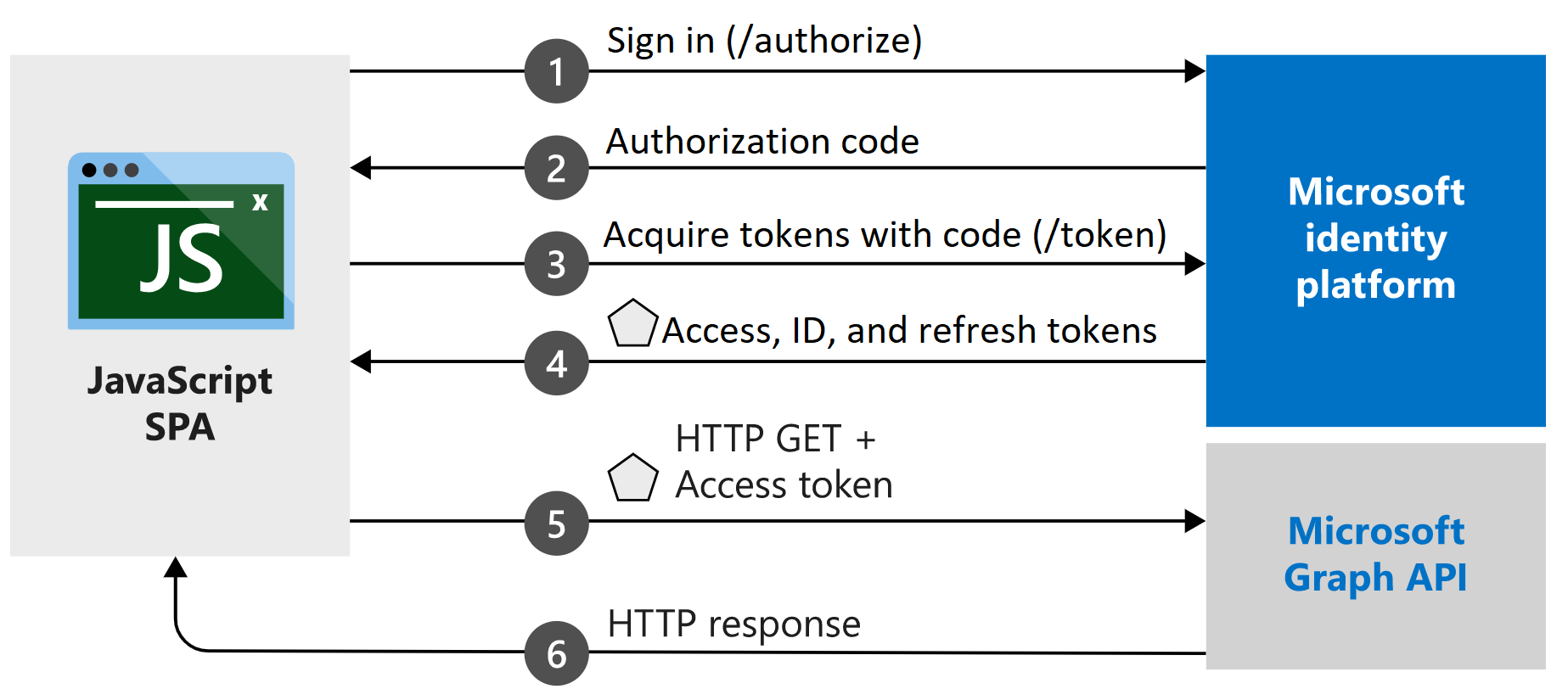
チュートリアル: 認証コード フローを使って、認証に Microsoft ID プラットフォームを使用する Angular アプリを作成する - Microsoft identity platform | Microsoft Docs

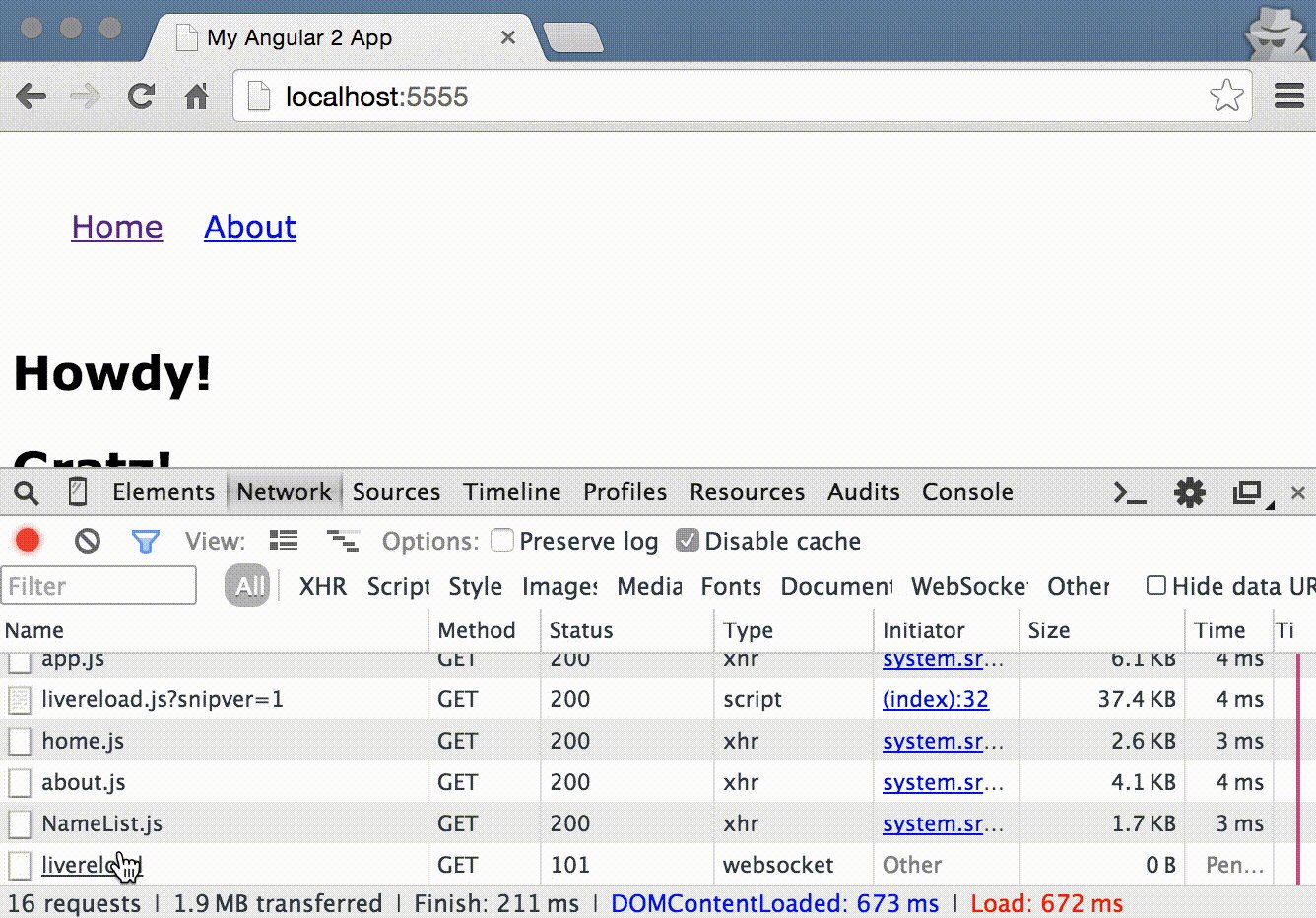
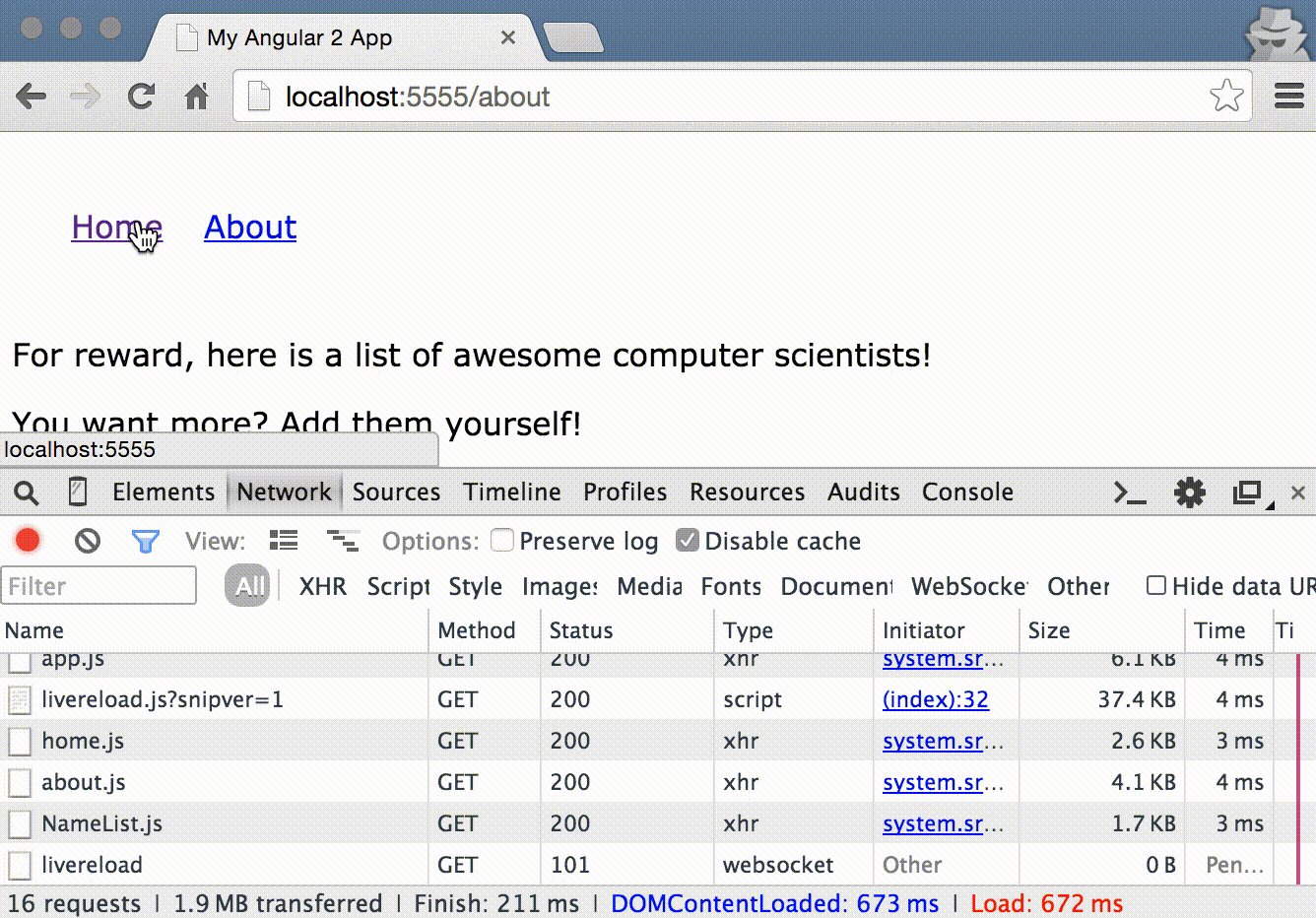
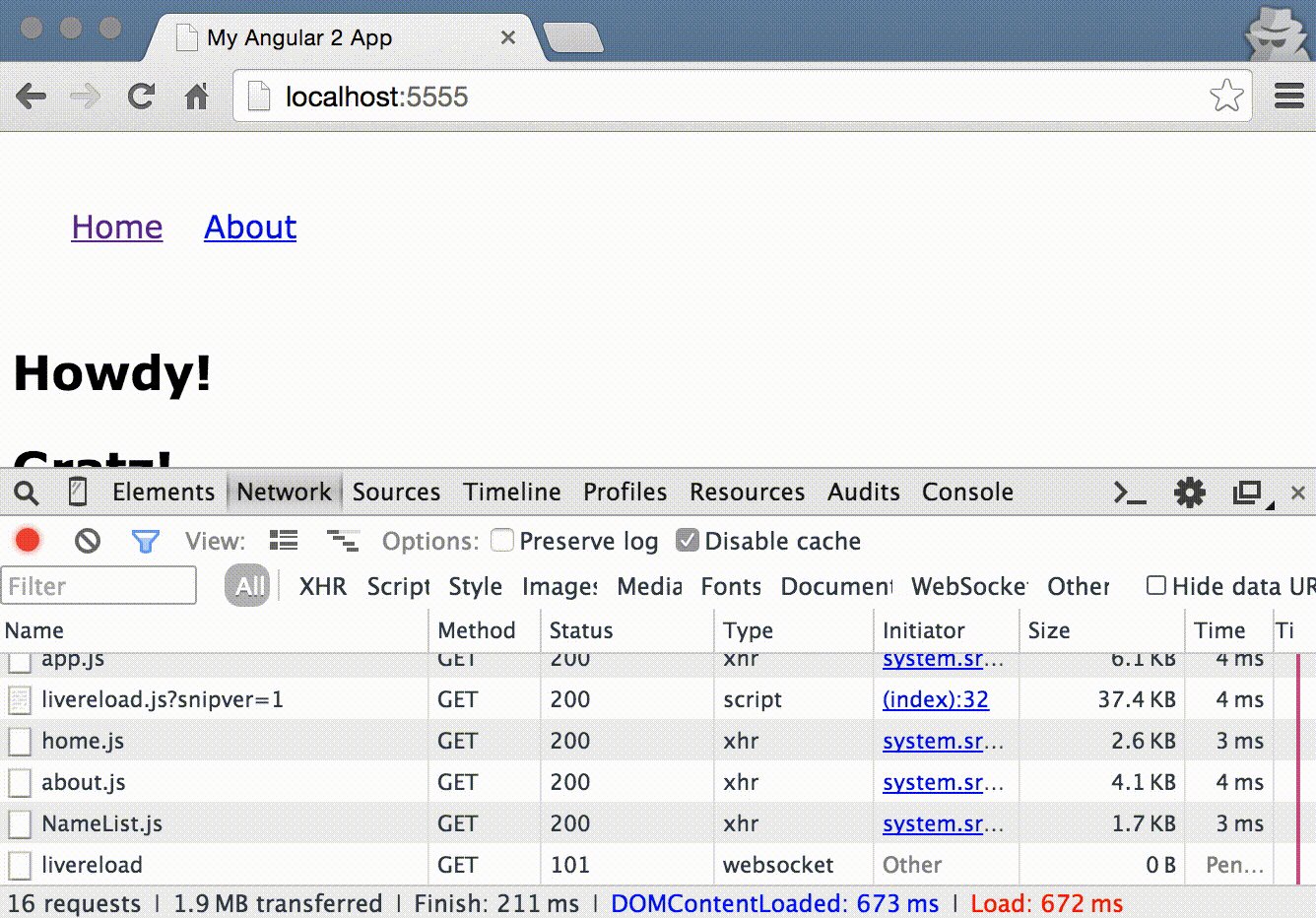
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

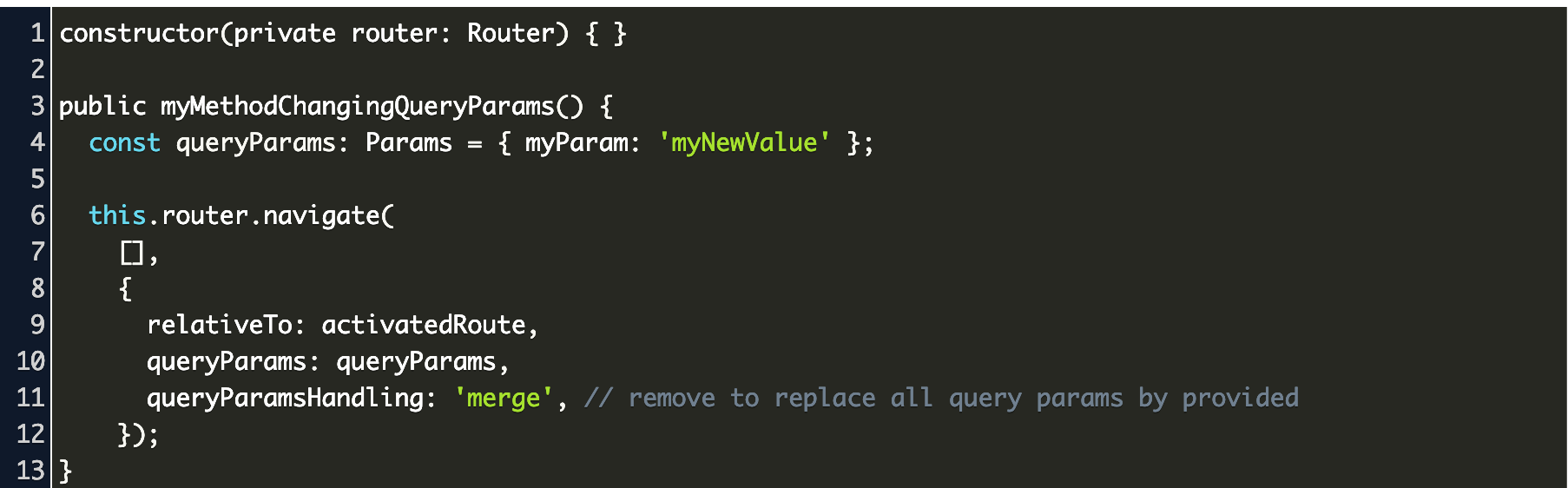
Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the